Dynamic routing
If you wish to pass slug or id specially vue page then dynamic routing will assist you.
Here ArticleDetail could be a vue page or guide wherever we tend to write everying concerning the article detail. thus we will access slug in this page with the assistance of '$route.params.slug'; and additionally we will build little deep routing additionally /user/:username/article/:articlce_id
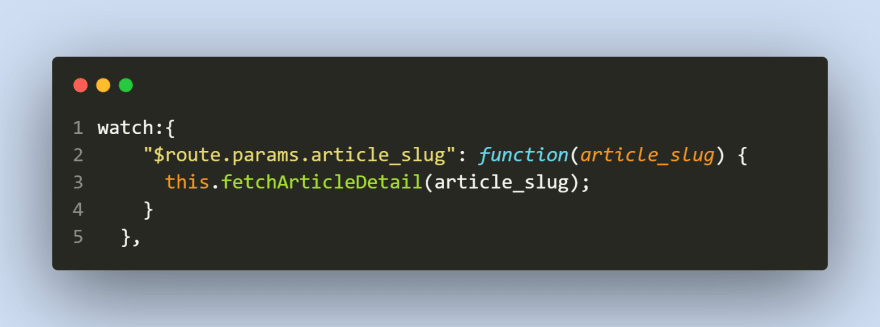
Reacting to Params Changes
If you show details of article pages and on a similar page you wish to list different articles in carousel and once the press that carousel you wish to alter the content of the article in line with slug.
Catch all (404 Not found Route)
Write it at the top of the all routes.
Nested Routes
Composed of elements that area unit nested multiple levels deep.
Note that nested ways that begin with / are going to be treated as a root path
In the user guide we'd like to write down<router-view />
So the youngsters routes guides are going to be displayed within the user template.
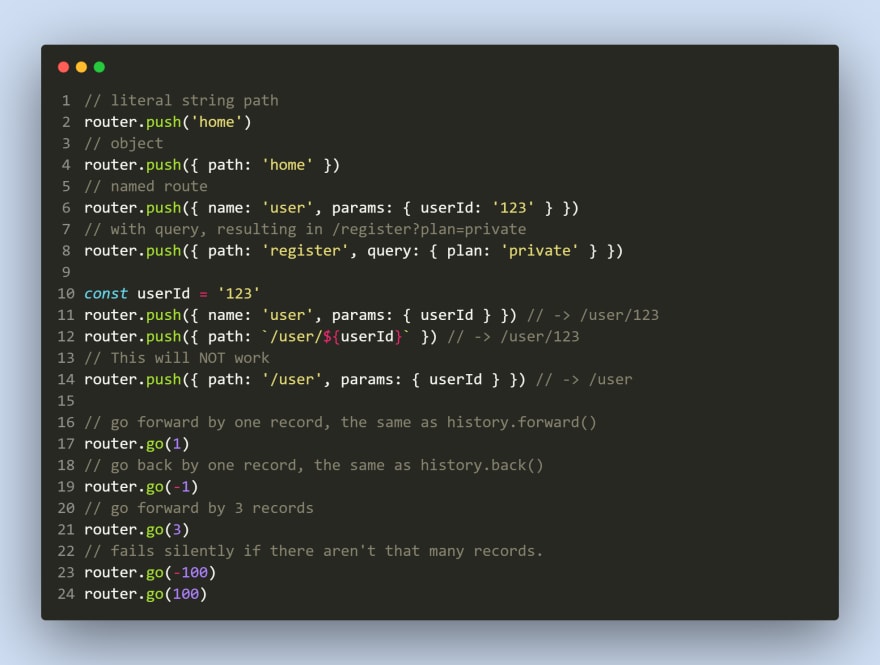
Programmatic Navigation
Named Routes
you'll be able to provides a route a reputation within the routes choices whereas making the Router instance:
{path: '/user/:userId',name: 'user',component: User}
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
Redirect routes
Redirecting is additionally worn out the routes configuration. To send from /a to /b
{ path: '/a', redirect: '/b' }
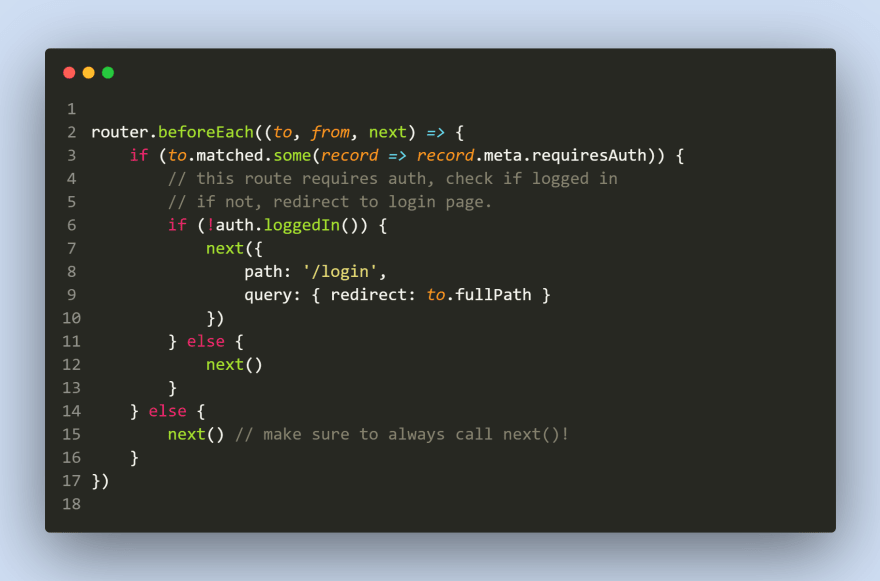
Global Before Guards
Global before guards are called in creation order, whenever a navigation is triggered. Guards is also resolved asynchronously, and therefore the navigation is taken into account pending before all hooks are resolved. this may facilitate your to privatised some routes.
Now within the routes.js file we are able to add meta fields, which route has to be authenticated. Helpful for authentication
{ path: '/foo',component: Foo,meta: { requiresAuth: true }
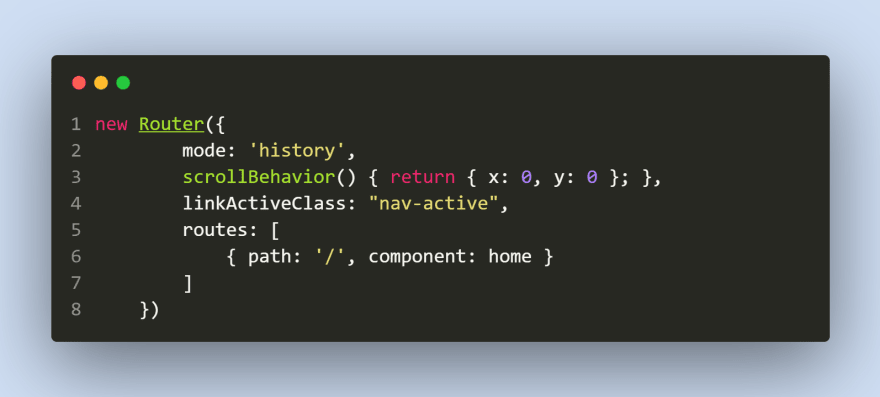
Scroll Behavior
So after you navigate to a different page you would like to regulate scroll behaviour , like when user enters on the page you wish to scroll on the highest of the page you'll define it in routes.
you'll be able to add active category additionally with the assistance of vue router.
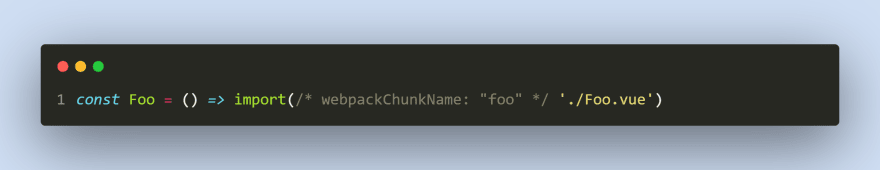
Lazy loading
The JavaScript bundle can become quite large When building apps with a bundler, and thus affect the page load time. it would be more efficient if we are able to split each route's components into a separate chunk, and only load them when the route is visited.

Thankyou








إرسال تعليق